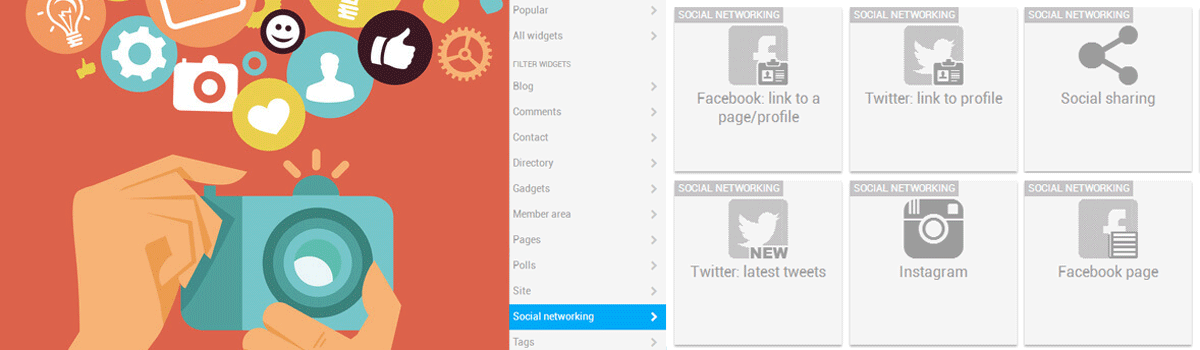
To promote your Facebook page or your Twitter account on your website have become common practice. Social media is a great way to create a community, but also to develop a web presence for your website. Well, we are pleased as punch to announce that you can now include Instagram on your website - Show off a photo or a video with this new Instagram widget !