Once you have created your anchor id names and placed the anchor in your page. You will now make your side menu. Go to Settings > Menus and you will edit the vertical menu of your choice by clicking onAdd a widget in Side menu 1 or Side menu 2. To find out more about the vertical menu, this tutorial will help you to set-up your vertical menus
- Edit the
Side Menu by going to Settings > Menus and ensuring that your side menu is enabled
- Click on
Add a widget
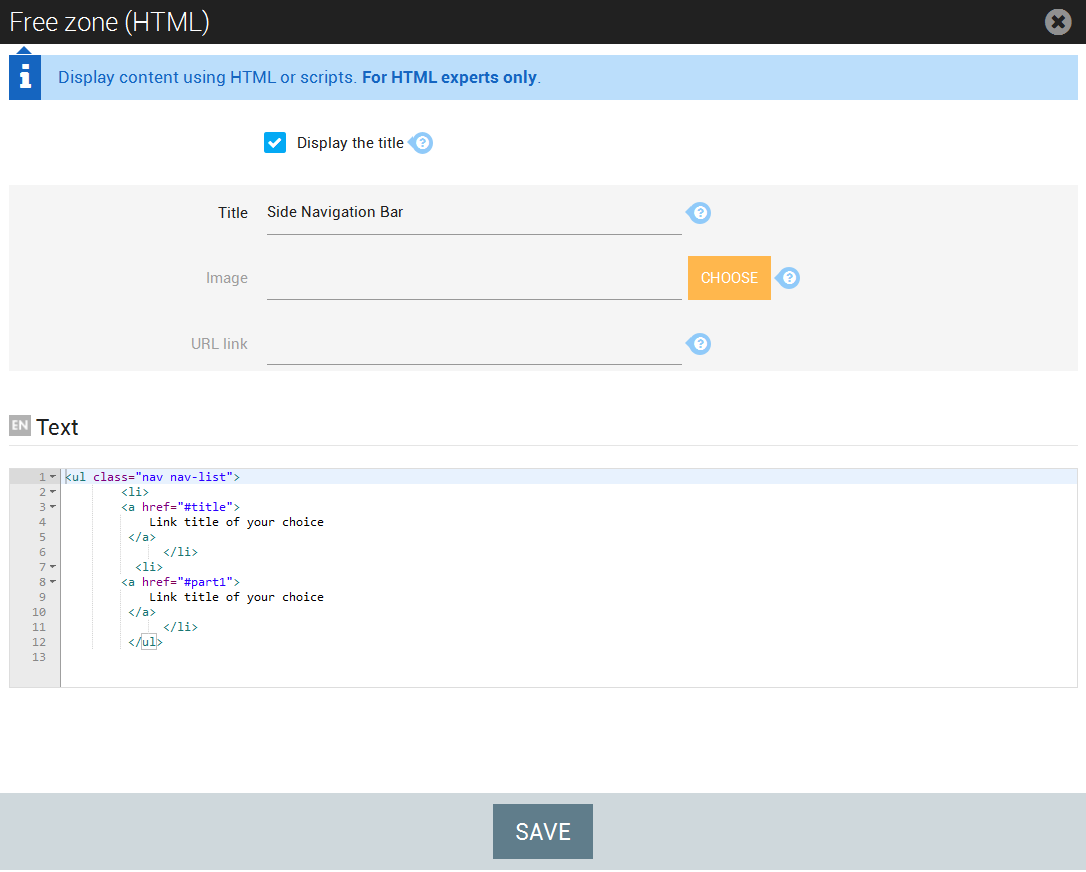
- Select the widget free zone <html> - you will need to know how to code in html to create the list of your anchor links
- Create your list starting with <ul class="nav nav-list"> *pictured below
- Then add your links, adding a line, the link, and the link title: <li><a href="#anchor">Desired title</a></li> *pictured below
- After you have added the links following the formula above close your menu list by </ul> *pictured below
- Be sure to save all changes
Please note that you will need to Save on the Site Menu page as well, if you do not save the modifications will be lost