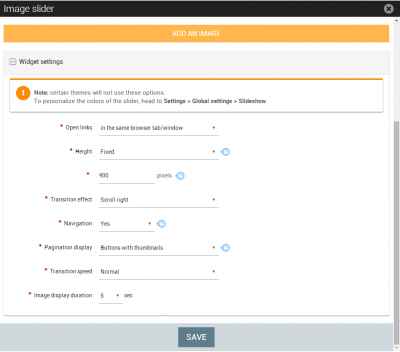
*Please note, as indicated, certain themes do not allow you to edit certain themes. For example, the Bootstrap themes do not allow you to choose the transition effect.
Open links : choose whether the links pop-up, open in a new window, or don't open at all.
Height : Fix the height of the slider, so that it fits your images the best as possible. With over ten options of scroll choice, be left to right, top to bottom, or mosaic.
Transition effect : Choose if your images scroll from left to right, or bottom to top and a handful of other effects.
Navigation : Let your users choose the images they can see, and click yes on navigation, allowing them to click forward or backward for the images.
Pagination display : Decide if you want your images to be numbered, or with buttons, or with clear numbering 1/4, and other options as well.
Transition speed and Image display duration : Choose the speed that your images move from the screen being specific as the second as to how long the image stays on the screen.