Adding a logo is highly recommended to create a true visual identity. However, the colors in the logo must integrate perfectly with the colors of your website, especially in the header. This is an important factor to creating a professional look. Yet if you are wondering how to do this is more detail. It is simple.
Using the pipette tool on your favorite photo editing software will allow you to retrieve the color codes of your logo and establish a palette of colors to use on your website.

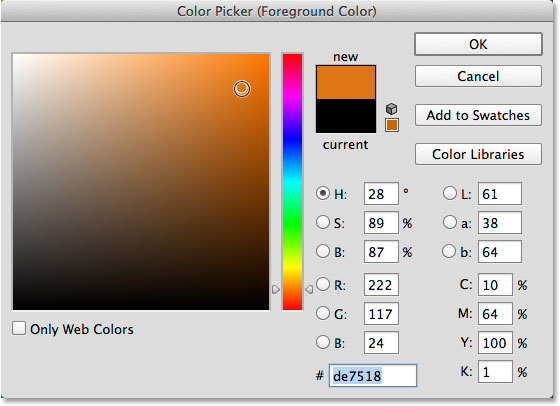
Depending on the software used, the codes can be shown in different values (in hex, for example, with a code starting with the sign #). This is the code to be used on the manager in Settings > Design (codes in RGBA with 4 values separated by commas ). You can convert almost all color codes easily using tools like Color Hexa or Color Picking Tool.
Once you know the colors and the code present in your logo, you will want to use these in your website design template. You can integrate the colors as a highlight element, or for the side menus, or as a link color. The possibilities are endless with the easy personalizable design form.
Not very good at associating colors? Don't worry, you are one of many. There are tools online perfected to choosing colors. Consider looking around at Color Hunt with color palettes that work well together, or these website color schemes or if you want to try your hand at choosing colors using tools like Paletton. In any case, I recommend you limit the number of colors on your site to 2 or 3 different tones to avoid the rainbow effect.
